|
|
| 默认值: | 如果 direction 属性是 ltr,则默认值是 left;如果 direction 是 rtl,则为 right。 |
|---|
| 继承性: | yes |
|---|
| 版本: | CSS1 |
|---|
| JavaScript 语法: | object.style.textAlign="right" |
|---|
可能的值| 值 | 描述 |
|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 | | right | 把文本排列到右边。 | | center | 把文本排列到中间。 | | justify | 实现两端对齐文本效果。 | | inherit | 规定应该从父元素继承 text-align 属性的值。 |
|
|
|
|
|
|
CSS overflow 属性定义和用法overflow 属性规定当内容溢出元素框时发生的事情。 | 默认值: | visible |
|---|
| 继承性: | no |
|---|
| 版本: | CSS2 |
|---|
| JavaScript 语法: | object.style.overflow="scroll" |
|---|
可能的值| 值 | 描述 |
|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 | | hidden | 内容会被修剪,并且其余内容是不可见的。 | | scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 | | auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 | | inherit | 规定应该从父元素继承 overflow 属性的值。 |
|
|
|
|
|
|
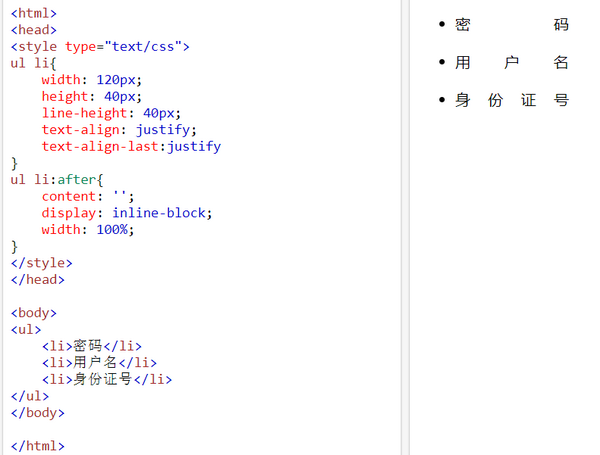
justify和center的区别: center是让元素内部的文本居中对齐 justify是让整个元素内容两端对齐 使用text-align:justify,让内容两端对齐,兼容IE及主流浏览器的方法
<style type="text/css"> ul li{ width: 120px; height: 40px; line-height: 40px; text-align: justify; text-align-last:justify } ul li:after{ content: ''; display: inline-block; width: 100%; } </style>
|
|
|
|
|
|
px、em、rem区别介绍PXpx像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。 PX特点 1. IE无法调整那些使用px作为单位的字体大小; 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位; 3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
EMem是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。 EM特点 1. em的值并不是固定的; 2. em会继承父级元素的字体大小。
注意:任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。 所以我们在写CSS的时候,需要注意两点: 1. body选择器中声明Font-size=62.5%; 2. 将你的原来的px数值除以10,然后换上em作为单位; 3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。 REMrem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是一个例子: p {font-size:14px; font-size:.875rem;}注意: 选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
px 与 rem 的选择?对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可 。 对于需要适配各种移动设备,使用rem,例如只需要适配iPhone和iPad等分辨率差别比较挺大的设备。
|
|
|
|
|
|
CSS white-space 属性规定段落中的文本不进行换行:
|
|
|
|
|
|
|
|
|
|
|
CSS3 text-overflow 属性定义和用法text-overflow 属性规定当文本溢出包含元素时发生的事情。 | 默认值: | clip |
|---|
| 继承性: | no |
|---|
| 版本: | CSS3 |
|---|
| JavaScript 语法: | object.style.textOverflow="ellipsis" |
|---|
语法text-overflow: clip|ellipsis|string; | 值 | 描述 | 测试 |
|---|
| clip | 修剪文本。 |
| | ellipsis | 显示省略符号来代表被修剪的文本。 |
| | string | 使用给定的字符串来代表被修剪的文本。 |
|
|
|
|
|
|
|
CSS3 background-size 属性实例规定背景图像的尺寸: div
{
background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;
}定义和用法background-size 属性规定背景图像的尺寸。 | 默认值: | auto |
|---|
| 继承性: | no |
|---|
| 版本: | CSS3 |
|---|
| JavaScript 语法: | object.style.backgroundSize="60px 80px" |
|---|
语法background-size: length|percentage|cover|contain; | 值 | 描述 | 测试 |
|---|
| length | 设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| | percentage | 以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| | cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 |
| | contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
|
|
|
|
|
|
|
CSS3 box-sizing 属性就是规定边框是否算在总宽度和高度以内
定义和用法box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。 例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。 | 默认值: | content-box |
|---|
| 继承性: | no |
|---|
| 版本: | CSS3 |
|---|
| JavaScript 语法: | object.style.boxSizing="border-box" |
|---|
语法box-sizing: content-box|border-box|inherit; | 值 | 描述 |
|---|
| content-box | 这是由 CSS2.1 规定的宽度高度行为。 宽度和高度分别应用到元素的内容框。 在宽度和高度之外绘制元素的内边距和边框。 | | border-box | 为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 | | inherit | 规定应从父元素继承 box-sizing 属性的值。 |
|
|
|
|
|
|
CSS display 属性定义和用法display 属性规定元素应该生成的框的类型。 说明这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。 注释:CSS2 中有值 compact 和 marker,不过由于缺乏广泛的支持,已经从 CSS2.1 中去除了。 | 默认值: | inline |
|---|
| 继承性: | no |
|---|
| 版本: | CSS1 |
|---|
| JavaScript 语法: | object.style.display="inline" |
|---|
可能的值| 值 | 描述 |
|---|
| none | 此元素不会被显示。 | | block | 此元素将显示为块级元素,此元素前后会带有换行符。 | | inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 | | inline-block | 行内块元素。(CSS2.1 新增的值) | | list-item | 此元素会作为列表显示。 | | run-in | 此元素会根据上下文作为块级元素或内联元素显示。 | | compact | CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 | | marker | CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 | | table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 | | inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 | | table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 | | table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 | | table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 | | table-row | 此元素会作为一个表格行显示(类似 <tr>)。 | | table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 | | table-column | 此元素会作为一个单元格列显示(类似 <col>) | | table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) | | table-caption | 此元素会作为一个表格标题显示(类似 <caption>) | | inherit | 规定应该从父元素继承 display 属性的值。 |
|
|
|
|