|
|
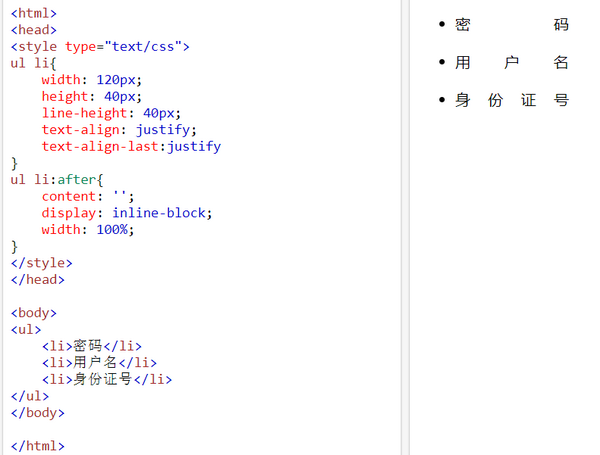
justify和center的区别: center是让元素内部的文本居中对齐 justify是让整个元素内容两端对齐 使用text-align:justify,让内容两端对齐,兼容IE及主流浏览器的方法
<style type="text/css"> ul li{ width: 120px; height: 40px; line-height: 40px; text-align: justify; text-align-last:justify } ul li:after{ content: ''; display: inline-block; width: 100%; } </style>
|
|
|
|
|
|
CSS overflow 属性定义和用法overflow 属性规定当内容溢出元素框时发生的事情。 | 默认值: | visible |
|---|
| 继承性: | no |
|---|
| 版本: | CSS2 |
|---|
| JavaScript 语法: | object.style.overflow="scroll" |
|---|
可能的值| 值 | 描述 |
|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 | | hidden | 内容会被修剪,并且其余内容是不可见的。 | | scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 | | auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 | | inherit | 规定应该从父元素继承 overflow 属性的值。 |
|
|
|
|
|
|
| 默认值: | 如果 direction 属性是 ltr,则默认值是 left;如果 direction 是 rtl,则为 right。 |
|---|
| 继承性: | yes |
|---|
| 版本: | CSS1 |
|---|
| JavaScript 语法: | object.style.textAlign="right" |
|---|
可能的值| 值 | 描述 |
|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 | | right | 把文本排列到右边。 | | center | 把文本排列到中间。 | | justify | 实现两端对齐文本效果。 | | inherit | 规定应该从父元素继承 text-align 属性的值。 |
|
|
|
|